

When we talk about the origin of e-learning, we often think about the advantages the use of technologies brought, and among them, mostly, internet that allowed us to have proper remote education. These allowed for improved quality of content, increased availability of educational resources and the ability to add interactivity and new communication channels. These allowed us to minimize (and sometimes eliminate) the distance student "loneliness" syndrome.
E-Learning allows for a greater accessibility for learning and teaching, this is something quite evident. The question is whether this "accessibility" is equal for everybody, and this is where we may find differences, above all if we include the term "disability" or "functional diversity" in this train of thought.
The W3C is an international community created in 1994 by Tim Berners-Lee, also known as the "father of the Internet". The consortium is composed of technical experts and various organizations that, in 1999, created the Web Content Accessibility Guidelines or WCAG and thatn in june of 2018, published version 2.1. in which a series of criteria of conformity were included to allow for the evaluation of the level of "accessibility" of a website (or web platform). This latest version is expanding its reach to mobile applications, too. These criteria are grouped in 3 different levels: A, AA and AAA, A being the least difficult to match and AAA being the highest level of accessibility.
To better understand the meaning of these criteria and levels, let's analyze an example. It is common to include audio resources within a course: a voice that presents the course and explains the objectives to reach, or an animated person tells us a story or asks us to take a specific action. This type of resource looks attractive, at least while all of our students can hear the message. But what happens if this is not the case? The students, in those cases, would be loosing part (or all) of the content. In this example, if the audio is accompanied by text, if we add some subtitles or some text areas around the character, we would be complying with accessibility level A. If the content is a video that is entirely subtitled, we would be complying with level AA. But if we include a sign-language interpreter on one side of the screen, then we would be getting to level AAA.
Following Universidad de Alicante (Spain), some of the examples that can be applied, depending on the levels defined in the WCAG and that can have a relation with online contents, are the following:
Accessibility levels
Nivel A
Nivel AA
Nivel AAA
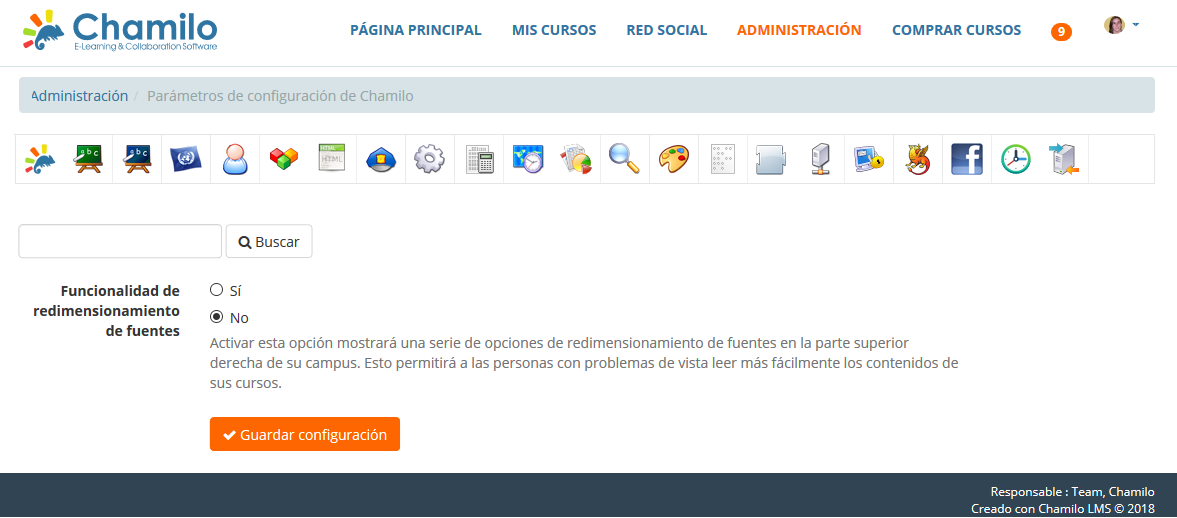
Specifically in Chamilo, we include several features that can be useful when designing acessible experiences, like the “fonts resizing” which you can enable through the admin panel.
Enabling this option will display a series of alternatives to modify fonts sizes, allowing people with vision issues to read course contents more easily.

The possibility is there to display larger icons too, which not only eases visualization, but also makes it easier for people with mobility disabilities to "touch" the icons more easily.

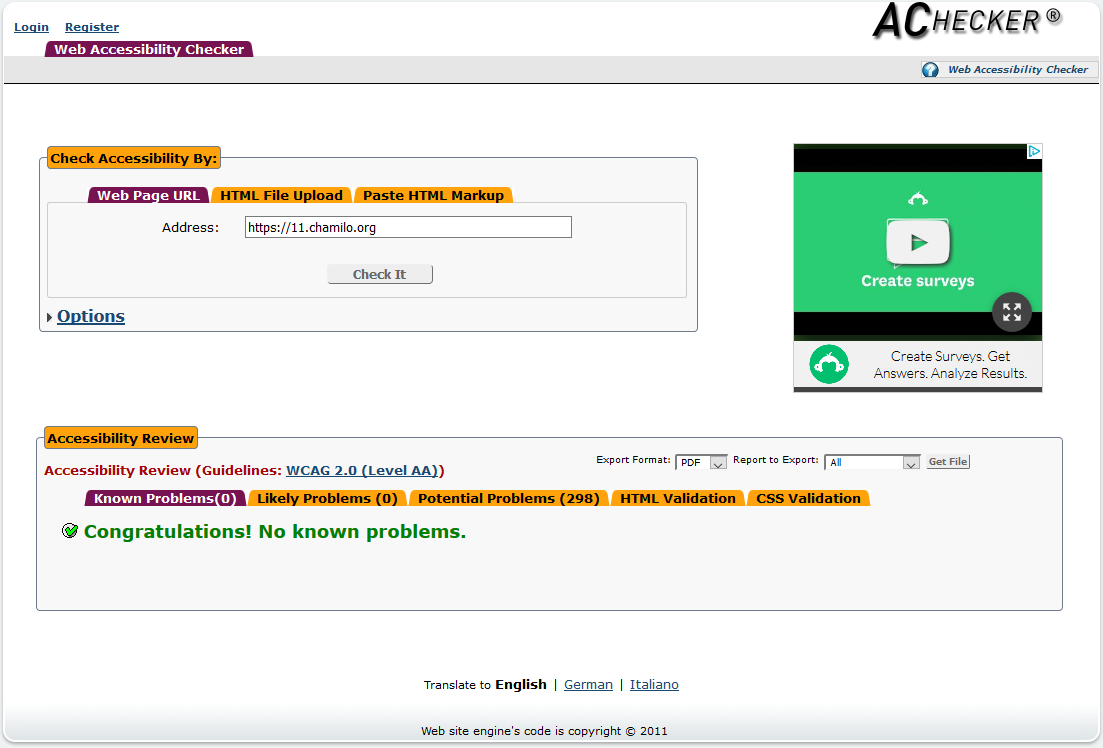
We do this test on the Chamilo 1.11 test portal regularly, and the results couldn't be better: 0 issues to validate levels AA and even AAA.
In the second part of this article, we will review some of the tools that improve accessibility to different types of contents in virtual environments.

