

Lorsque nous parlons de l'origine de l'apprentissage en ligne, nous pensons souvent aux avantages de l'utilisation des technologies et principalement à internet, qui nous a permis d'avoir une éducation à distance adéquate. Ces technologies, nous permettent d'améliorer la qualité du contenu, la disponibilité accrue de ressources pédagogiques et la possibilité d'ajouter de l'interactivité et de nouveaux canaux de communication. Celles-ci nous ont permis de minimiser (et parfois d'éliminer) le syndrome de "solitude" des étudiants en formation à distance.
L'apprentissage en ligne permet une plus grande accessibilité à l'apprentissage et à l'enseignement, c'est assez évident. La question est de savoir si cette "accessibilité" est égale pour tout le monde, et c’est là que nous pourrions trouver des différences, surtout si nous incluons le terme "handicap" ou "diversité fonctionnelle" dans cette réflexion.
The W3C est une communauté internationale créée en 1994 par Tim Berners-Lee, également connu comme le "père de l'Internet". Le consortium est composé d’experts techniques et de diverses organisations qui ont créé en 1999 le Web Content Accessibility Guidelines ou WCAG et c'est en juin 2018, qu'il publie une version 2.1 dans laquelle une série de critères de conformité ont été inclus pour permettre l’évaluation du niveau «d’accessibilité» d’un site Web (ou d’une plate-forme Web). Cette dernière version étend également sa portée aux applications mobiles. Ces critères sont regroupés en 3 niveaux différents : A, AA et AAA, A étant le moins difficile à atteindre et AAA, le plus haut niveau d'accessibilité.
Pour mieux comprendre le sens de ces critères et niveaux, analysons un exemple. Il est courant d'inclure des ressources audio dans un cours : une voix présente le cours et explique les objectifs à atteindre, ou un personnage animé nous raconte une histoire ou nous demande de prendre une décision spécifique. Ce type de ressource semble attrayant, à condition que tous nos étudiants puissent entendre le message. Mais que se passe-t-il si ce n'est pas le cas ? Les étudiants, avec des problèmes d'audition, perdraient une partie (ou la totalité) du contenu. Dans cet exemple, si l'audio est accompagné de texte, si nous ajoutons des sous-titres ou des zones de texte autour du personnage, nous nous conformons au niveau d'accessibilité A. Si le contenu est une vidéo entièrement sous-titrée, nous nous conformons au niveau AA. Mais si nous incluions un interprète gestuel sur l'un des côtés de l'écran, nous atteindrions le niveau AAA..
Selon l'Université de Alicante (Espagne), certains des exemples pouvant être appliqués, en fonction des niveaux définis dans les WCAG et pouvant avoir une relation avec les contenus en ligne, sont les suivants:
Niveaux d'accessibilité
Niveau A
Niveau AA
Niveau AAA
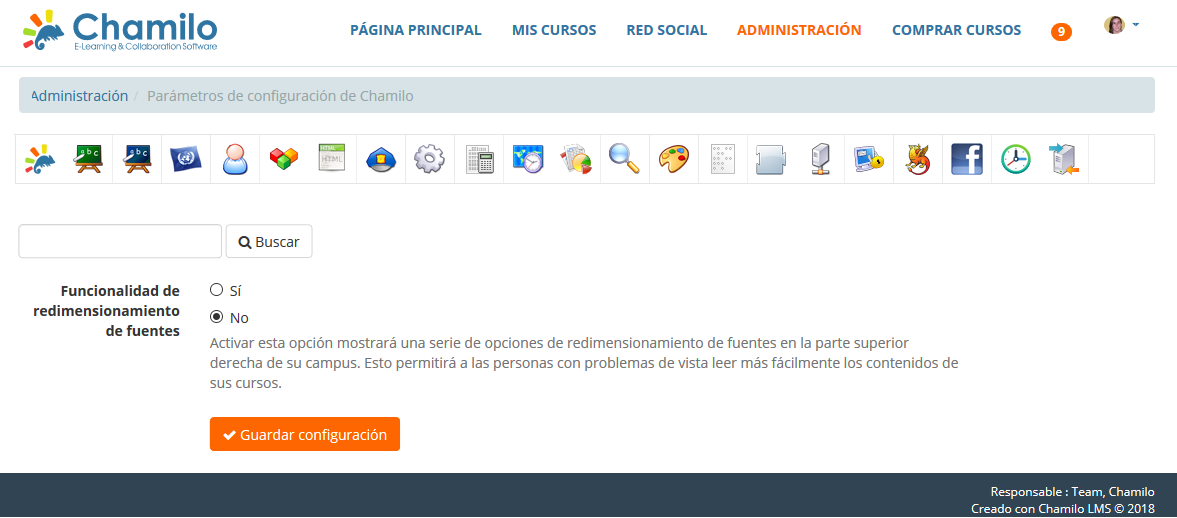
Plus spécifiquement dans Chamilo, nous intégrons plusieurs fonctionnalités qui peuvent être utiles pour concevoir des expériences accessibles, comme le “redimensionnement des polices” que vous pouvez activer via le panneau d'administration.
Activer cette option affichera une série d'alternatives pour modifier la taille des polices , permettant aux personnes ayant des problèmes de vue de lire plus facilement le contenu des cours.

Il est possible d'afficher des icônes plus grandes qui non seulement facilitent la visualisation, mais rendent également pour les personnes à mobilité réduite "l'accès" aux icônes plus facile.
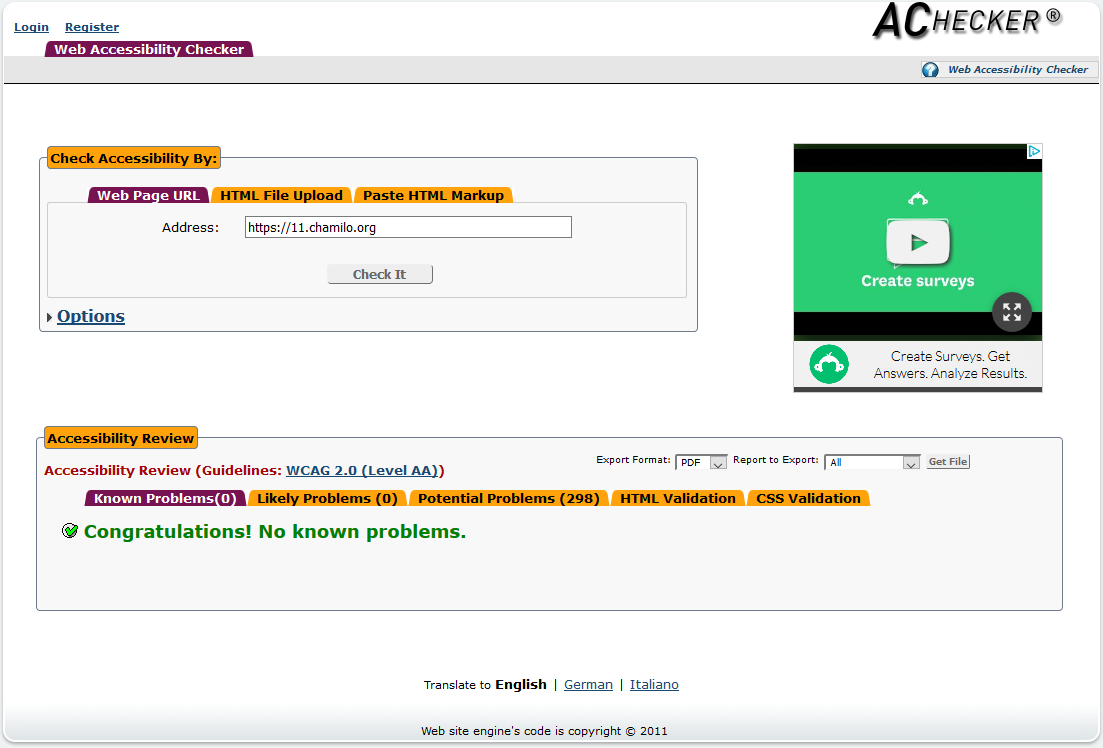
Testez votre portail

Nous faisons ce test régulièrement sur le portail de test Chamilo 1.11, et les résultats ne pourraient pas être meilleurs : 0 problèmes pour valider les niveaux AA et même AAA.
Dans la deuxième partie de cet article, nous passerons en revue certains des outils qui améliorent l’accessibilité à différents types de contenus dans des environnements virtuels.

