Cuando hablamos de los orígenes del elearning, pensamos en las ventajas que trajo el uso de la tecnología y sobre todo, de internet para aquello que, de forma tradicional, se denominaba educación a distancia, permitiendo mejorar la calidad de los materiales, ampliar la gama de recursos a utilizar y sobre todo, dotar de interactividad y de nuevos canales de comunicación, que permitieron minimizar (y en algunos casos hasta hacerla desaparecer) la sensación de soledad de los alumnos a distancia.
El elearning permite mayor accesibilidad a la hora de enseñar y aprender, y este supuesto pocos lo podemos poner en duda. La pregunta es si es igual de “accesible” para todos, y allí es donde encontramos diferencias, sobre todo si incluimos el término “discapacidad” o "diversidad funcional" en esta reflexión.
La W3C es una comunidad internacional creada en 1994 por Tim Berners-Lee , también conocido como "el padre de la WWW". El consorcio está integrado por expertos técnicos y diferentes organizaciones que en el año 1999 crearon la Guía de accesibilidad para contenidos web o WCAG por sus siglas en inglés y que en junio de este año publicó su versión 2.1. en la que se incluyen una serie de criterios de conformidad que sirven para evaluar el nivel de “accesibilidad” de una web y en esta última versión, se amplía al mundo de las aplicaciones móviles. Estos criterios se agrupan en tres niveles: A, AA y AAA, siendo A el menos exigente y AAA el nivel de mayor accesibilidad.
Para entender mejor en qué consisten dichos criterios y niveles, analicemos un ejemplo. Es muy común que se incluyan recursos de audio dentro de un curso: una voz en off que presenta el curso y nos explica los objetivos a alcanzar o un personaje que nos cuenta una historia o nos pide realizar una determinada acción, este tipo de recurso nos parece atractivo, siempre y cuando nuestros alumnos puedan oír el mensaje, pero si no es así, estarían perdiendo todo o parte del contenido. En este ejemplo, si acompañamos el audio de texto, utilizamos subtítulos o agregamos bocadillos o globos de texto a los personajes, estaríamos cumpliendo con el nivel A de accesibilidad. Si el contenido es un vídeo y este está subtitulado cumpliríamos con el nivel AA, pero si en vez de subtitular colocamos en un extremo de la pantalla un intérprete de lenguaje de señas, obtendríamos el nivel AAA.
Según la Universidad de Alicante (España) algunos de los ejemplos a aplicar, según los niveles definidos en la WCAG y que pueden tener relación con contenidos online, son los siguientes:
Niveles de accesibilidad
Nivel A
Nivel AA
Nivel AAA
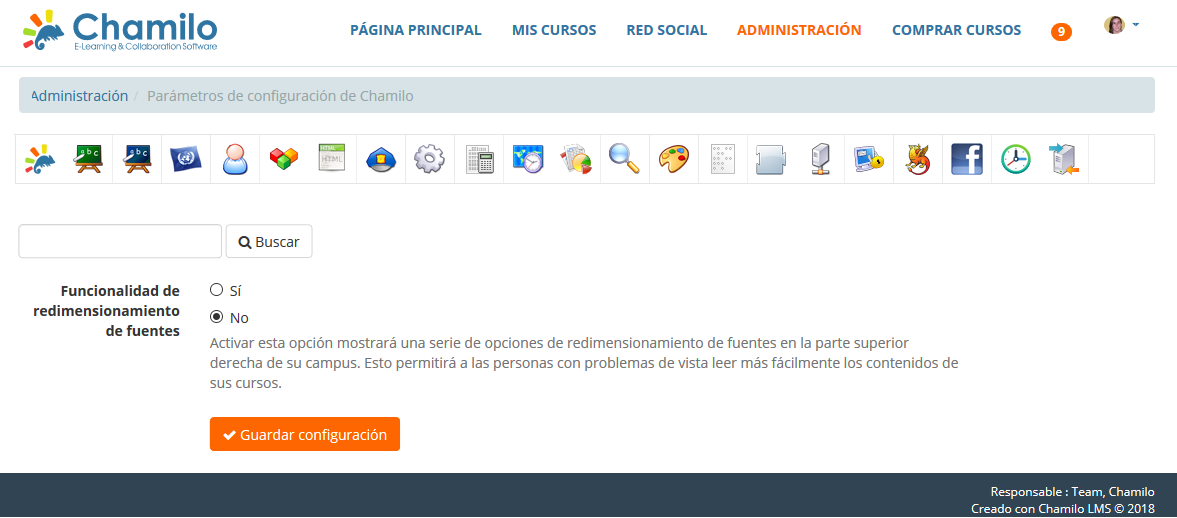
Específicamente en Chamilo, contamos con varias funcionalidades que pueden ser de mucha utilidad a la hora de diseñar experiencias accesibles, como por ejemplo el “redimensionamiento de fuentes” al que se puede acceder desde el panel de administración.
Activar esta opción mostrará una serie de alternativas para modificar el tamaño de las fuentes, permitiendo a las personas con problemas de visión, leer más fácilmente los contenidos de los cursos.

También existe la posibilidad de visualizar los iconos con un tamaño mayor, lo que no solo facilita su visión, si no también que las personas con movilidad reducida puedan hacer “clic” con más facilidad.